Давайте посмотрим на цели, которые подталкивают дизайнеров UI / UX к поиску лучшего фото, и рассмотрим примеры того, как фотографии работают в пользовательском интерфейсе, чтобы стимулировать целевые действия.
Фотографии - это классика изображений для веб-дизайна. Они привлекают внимание, задают настроение, показывают, как все работает, и охватывают множество других важных задач в тех случаях, когда картинки работают лучше слов и стимулируют целевые действия пользоваетелей.
Эта статья также посвящена фотографиям, используемым для веб-сайтов: давайте рассмотрим основные цели, которые заставляют UI / UX дизайнеров искать лучшие снимки, и рассмотрим примеры дизайна пользовательского интерфейса, демонстрирующих, как фотографии работают, чтобы улучшить текстовое сообщение.
1. Демонстрация продукта или услуги
Очевидно, что фотографии представляют собой важнейший инструмент визуального представления товаров, особенно на сайтах электронной коммерции где принцип «получаешь то, что видишь» - жизненно важная часть успеха.
Пока вы продаете что-то физическое, покупатель ожидает увидеть это по умолчанию; это действительно тот случай, когда картинка стоит тысячи слов. При совершении покупок в Интернете качество и стиль фотографий имеют решающее значение, поскольку они часто становятся главным фактором, привлекающим внимание покупателя, а также одним из ключевых элементов процесса принятия решений в условиях, когда вы не можете увидеть и потрогать реальные товары.
Возможно, эта публикация вас вдохновит, посмотрите: 7 лайфхаков: как улучшить клиентский опыт при помощи контента в 2021 г.

Другими важными аспектами эффективного использования фотографий как части пользовательского опыта в электронной коммерции или презентации бренда являются оригинальность и последовательность. Чтобы выделиться из толпы конкурентов, интернет-магазинам необходимо, чтобы их фотографии выглядели уникально, запоминались и мгновенно передавали имидж бренда.
Вот почему регулярные фотосессии - неотъемлемая часть реальности электронной коммерции. В зависимости от целевой аудитории разные магазины выбирают разный подход к фото-презентации:
- одни делают ее дружественной, неформальной и максимально приближенной к реальной среде,
- другие представляют свои товары в оригинальной обстановке или привлекают для позирования фотомодели;
- одни ресурсы предпочитают студийные снимки,
- а другие снимают в особых условиях, приближенных к реальному использованию продукта.
Каким бы ни был ваш подход, важным аспектом остается последовательность в нем, чтобы сделать ваш продукт узнаваемым и чтобы посетители веб-сайта могли увидеть в нем живой образец, почувствовать реальность и не испытывали слишком большую когнитивную нагрузку.
Кроме того, последовательный подход очень удобен для кроссплатформенной фотопрезентации фотоконтента бренда в различных маркетинговых каналах, таких как социальные сети, рекламные баннеры, информационные бюллетени и т. д. Он устанавливает прочную визуальную связь с брендом и помогает покупателям узнавать бренд, когда они его встречают в разных местах.
Применяйте последовательный подход к визуальной фото-презентации товаров на сайте электронной коммерции.

Два способа демонстрации продукта
В любом случае фотографии должны демонстрировать продукт с разных ракурсов и положений, особенно на страницах интернет магазина. Также следует иметь в виду, что предметы, сфотографированные на моделях или условиях, приближенных к реальным имеют больше шансов привлечь внимание покупателей и выглядят более убедительно.
Но это не значит, что объектная фотосъемка не работает, однако в большинстве случаев, увидев одежду на модели, игрушку в руках ребенка или набор посуды на сервированном столе, покупатель легко может представить, как это выглядит в жизни и увидеть его преимущества.
Таким образом, довольно часто платформы электронной коммерции сочетают в себе оба типа презентации фотографий: фотографию объекта без отвлекающих факторов, а также его снимок на модели или в окружающей среде, приближенной к реальности, чтобы продемонстрировать услуги, которые можно визуализировать с помощью фотографий.
Новые идеи и лайвхаки, которые вы можете использовать прямо сейчас: 20 «убойных» техник выразительного контента

2. Демонстрация онлайн-портфолио
Еще один популярный случай, часто требующий пристального внимания к фотоконтенту, - это ситуация, когда человеку или компании необходимо создать веб-сайт онлайн-портфолио.
Внимание посетителей очень расплывчато, поэтому работы в портфолио должны быть представлены так, чтобы производить впечатление. В этом случае фотографии часто становятся главным визуальным фокусом и помогают создать последовательную презентацию.

3. Настройка атмосферы
Еще одно свойство, которым обладают фотографии, - это способность мгновенно перенести посетителя в нужную атмосферу. Правильно подобранное качественное фото создает настроение и таким образом, что мотивирует пользователей не только просмотреть контент, но и как-то его прочувствовать, связать увиденное с их собственным опытом.
Благодаря этому довольно популярны фотографии с атмосферной тематикой. Таким образом, дизайнеры активируют фактор эмоциональности и восхищения с самого начала взаимодействия с интерфейсом веб-сайта.

Эмоциональный маркетинг: как использовать силу чувств, чтобы мотивировать к покупке
Предлагаем вам глубже изучить эту предметную область, не пропустите наш новый материал
4. Усиление дизайна пользовательского интерфейса при помощи фоновых фото
Последние пару лет часто фотографии используются в качестве фонового изображения. Такой подход не только делает экраны визуально и эмоционально привлекательными, но также поддерживает ощущение целостности всех элементов макета.
С другой стороны, это требует особого внимания к контрасту и разборчивости всех элементов, особенно текста, этого может быть труднее добиться, чем в случае монохромного изображения.
Концепция дизайна веб-сайта, вдохновленная водной стихией: на 404 странице есть атмосферная полноэкранная фоновая фотография. Впечатляющая страница с ошибкой 404 для веб-сайта, посвященного спасению Мирового океана, мгновенно сообщаюет посетителю о проблеме.

5. Создание более человечного пользовательского опыта
Сознательно или бессознательно люди склонны интересоваться другими людьми. Что еще более важно, во многих случаях фотографии людей выглядят более убедительными и заслуживающими доверия.
Неудивительно, что одна из ключевых целей, стоящих за фотографиями на веб-сайтах или в приложениях, - сделать общение более человечным.
- Фотографии команд, работающих над продуктом,
- Фото людей, с которыми можно связаться, от основателей и топ-менеджеров до персонала службы поддержки,
- Фотографии клиентов, дающих отзывы или обзоры,
- Авторов статей в блогах или СМИ и многие другие случаи
Все эти примеры применения фотографий реальных людей стремятся сделать пользовательский опыт более человечным и заслуживающим доверия.

Идеальная страница НАША КОМАНДА: как представить сотрудников
Используйте эти приемы в вашем маркетинге сайта, узнайте как это сделать
6. Направленные подсказки
Направленный сигнал - это элемент пользовательского интерфейса, дающий визуальную подсказку об определенном взаимодействии или содержании и помогающий посетителю увидеть его быстрее и легче, как это делают дорожные знаки и указатели в реальном мире.
Направленные сигналы являются важным фактором повышения удобства использования цифрового продукта и стимулируют к целевому действию, поскольку они дают возможность:
- улучшить дизайн страницы
- подсказывают направление сканирования
- укрепляют визуальную иерархию
- улучшают навигацию и юзабилити
- увеличивают коэффициент конверсии
Фотографии, интегрированные в интерфейс, также могут соответствовать этой роли. В основном они функционируют как указатели.
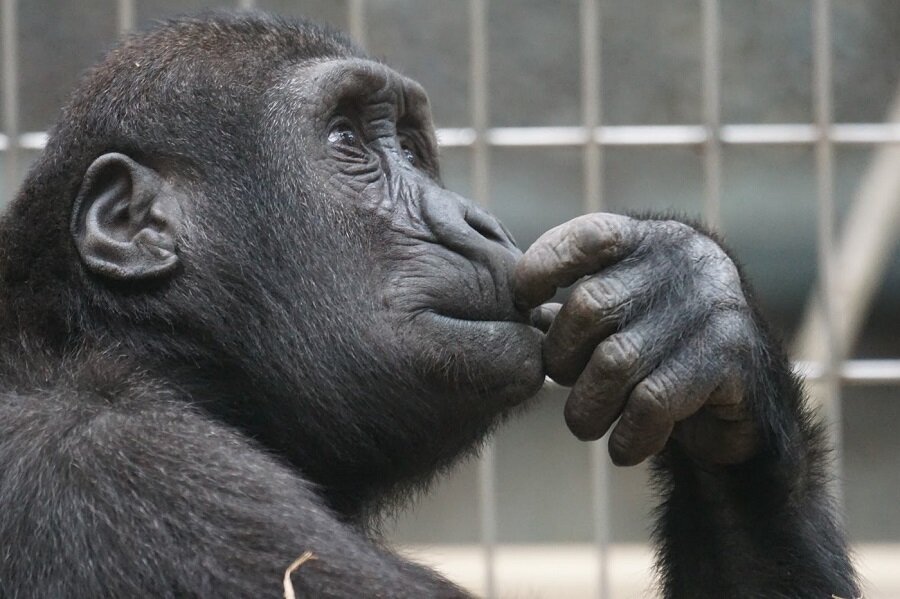
Фотография человека, животного или объекта, указывающая на нужный элемент и таким образом привлекая к нему внимание пользователей, или направление взгляда: фото человека, животного или персонажа, чьи глаза направлены на необходимый элемент. Таким образом, фото стимулируют естественное желание пользователей проверить, что это такое.
На сайте студии красоты используется изображение, которое работает как ориентир: взгляд модели привлекает ваше внимание к зоне элементов CTA.

7. Иллюстрация руководств, рецептов и инструкций
Будучи очень эффективными и распространенными в установлении естественной визуальной коммуникации с физическим миром, фотографии часто становятся основным демонстрационным инструментом в различных руководствах.
Будь то рецепт, руководство по использованию устройства, как связать шарф, связать шейный платок 20 модными способами или даже как сделать фотографию - какие бы инструкции ни давали посетителю, подкрепленные хорошими фотографиями они будут работать намного лучше, чем просто текст.

8. Иллюстрация статей
Еще одна цель, эффективно реализуемая фотографиями, - иллюстрирование статей. Фотографии могут добавить наглядную поддержку теме статьи и усилить восприятие текста. Практическое правило здесь - не использовать фотографии в качестве визуального наполнителя.
И главное изображение рядом с заголовком, и фотографии, включенные в материал статьи, должны работать как визуальные помощники, а не отвлекать внимание. Поэтому важно сделать их значимыми, информативными или, по крайней мере, добавляющими необходимое настроение, если статья является частью эмоциональной истории.
- Если вы рассказываете историческую или ретроспективную историю, найдите подходящие архивные фотографии;
- Если это статья о каком-то определенном месте, не используйте стоковые фотографии, чтобы показать что-то похожее, а берите фотографии из этого конкретного места.
В любом случае помните, что актуальность - ключ к успешному использованию фотографий.
9. Создание эмоционального обращения
Еще одна важная причина для интеграции фотоконтента в ваш сайт - эмоциональная привлекательность, добавленная к пользовательскому опыту.
Какими бы логичными и продуманными мы ни старались сделать наши действия, эмоциональный фон ситуации играет решающую роль в вовлечении целевой аудитории и принятии нужных вам решений. Используйте эмоциональные фотографии, они вызывают сильные ассоциации и создают необходимую атмосферу, часто даже до того, как посетитель начнет читать, поскольку изображения воспринимаются быстрее, чем слова.
Благодаря правильно подобранной фотографии, интегрированной в веб-сайт, можно не только захватить внимание пользователя, но и передать необходимое настроение.

Эмоциональный дизайн работает как спусковой крючок
Новые идеи и лайвхаки, которые вы можете использовать прямо сейчас: 11 примеров эмоциональных триггеров
10. Преимущества фотографий в дизайне интерфейсов
Существенным преимуществом фотографий является их способность связывать то, что пользователи видят на веб-странице, с реальным миром физических вещей и живых людей.
Фотографии были частью человеческой жизни на протяжении многих десятилетий, задолго до появления Интернета, поэтому этот визуальный контент довольно естествен, близок и понятен для нас. Фотография действительно является частью повседневной жизни для многих людей, поэтому при использовании их на веб-сайте они устанавливают прочные связи и ассоциации.
Фотография - это тоже искусство.
С их помощью вы можете установить баланс реализма и эстетики в своем пользовательском веб-интерфейсе. Вы можете сохранить необходимый стиль, который понравится вашей целевой аудитории и создаст необходимый эмоциональный фон. Это одна из причин выбора фотографий для использования в статьях в блогах и на сайтах СМИ.

Как использовать визуальный контент при создании дизайна сайта
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг
Рекомендации по применению фотоконтента
Используя фотографии в веб-дизайне, примите во внимание следующие советы:
- используйте фото в хорошем качестве
- оптимизируйте их, чтобы слишком большие изображения не перегружали страницу или экран - скорость загрузки является решающим фактором положительного опыта пользователей
- помните об адаптивности и проверьте, как изображения выглядят на разных экранах и устройствах
- не используйте фотографии в качестве декора - позвольте им говорить с пользователями, передавать сообщения
- дайте изображениям достаточно свободного пространства, чтобы дышать - соблюдайте баланс текста и пустого пространства

Сила воздействия свободного пространства
Если вы хотите быть в курсе современных тенденций в веб-разработке, узнайте что делает веб-дизайн по-настоящему эффективным
Где брать фотографии
Итак, легко понять, что выбор где брать фотографии зависит от конкретного проекта, его бюджета и целей. Есть три способа получить качественные фото для своего сайта:
- Сделать студийные фото для конкретного проекта - это самый дорогой вариант, но фотографии будут иметь высшую степень эксклюзивности;
- Использовать платные стоковые фотографии - вы покупаете нужную фотографию из фотобанка. Это может быть дешевле, чем индивидуальная фотосъемка, но вы можете потратить много времени на поиск фотографий, соответствующих вашим задачам;
- Бесплатные стоковые фотографии - вы бесплатно берете фотографии из сообществ или команд, которые ими делятся. Это самый дешевый вариант, но вы должны быть готовы к тому, что другие люди могут сделать то же самое, поэтому вам придется хорошо подумать, как сделать свой дизайн оригинальным в этих условиях.
В любом случае, даже если вы ведете блог для благотворительной организации, не имея бюджета на визуальные эффекты, или если вы создаете концепцию дизайна для своего портфолио, бесплатные веб-сайты с фотографиями теперь предлагают много высококачественного контента.
Кроме того, некоторые стоковые фотобанки предлагают смешанную схему, при которой некоторый контент или форматы доступны бесплатно, а другие - по подписке. Кроме того, у некоторых из них вы также можете заказать уникальные фотографии для своих целей или купить уже имеющиеся фотографии, чтобы быть уверенными, что они принадлежат только вам.

Лучшие бесплатные инструменты для веб-дизайна в 2021 г.
Отличная побрка ресурсов, где брать фотоконтент, который сделает ваш сайт крутым
Ресурсы хорошего фотоконтента:
- Unsplash: это сообщество фотографов со всего мира, которые бесплатно делятся своими фотографиями. Фотографии проходят тщательную обработку, поэтому вы не найдете там мусора
- Pexels: большой банк бесплатных стоковых фотографий на самые разные темы
- Moose Photos: профессиональное производство стоковых фотографий, которые эффективно работают вместе и очень гибкие для широкой контентной стратегии; особенно интересен из-за разнообразия людей, работающих моделями
- Pixabay: огромный запас бесплатных изображений, не только фотографий, но и иллюстраций и векторной графики.
- Shutterstock: огромный банк стоковых изображений на разные темы, большая часть контента доступна по платной подписке
- Depositphotos: еще одна огромная библиотека стоковых изображений, особенно для деловых и маркетинговых целей, в основном доступная по платной подписке.
Вы уже оценили важность визуального контента и вам нужен дизайн эффективный сайта?
Тогда не теряйте время, расскажите о вашем проекте!
НаписатьКак получать отклики на ваш фото контент
Помните, что помощью фото контента вы можете стимулировать клиентов взаимодействовать с вашим бизнесом в режиме реального времени. Люди охотно взаимодействуют с вашим контентом, когда получают позитивные эмоции.
Поэтому мотивируйте их делиться контентом: в соцсетях, месенджерах и любыми другими способами. Обеспечьтье условия для распространения вашего фото и видео контента. Создавайте визуальный контент, которым будут делиться ваши клиенты.
15.05.2022
