Эффективный веб-дизайн основан на закономерностях в поведении пользователей и увеличивает конверсию веб-сайта. Эта статья о том насколько важно пустое пространство при разработке веб-интерфейсов. Мы покажем на конкретных примерах, как отрицательное пространство выделяет главные элементы на сайте.
Что такое отрицательное (пустое) пространство в веб-дизайне?
В принципе, отрицательное пространство - или пустое пространство, как его часто называют, - это область макета, которая остается пустой. Пустота может быть не только вокруг объектов, которые размещаются на макете, но и между ними и внутри них. Отрицательное пространство не только определяет границы объектов, но и создает необходимые связи между ними в соответствии с принципами гештальта и формирует эффективные визуальные характеристики.
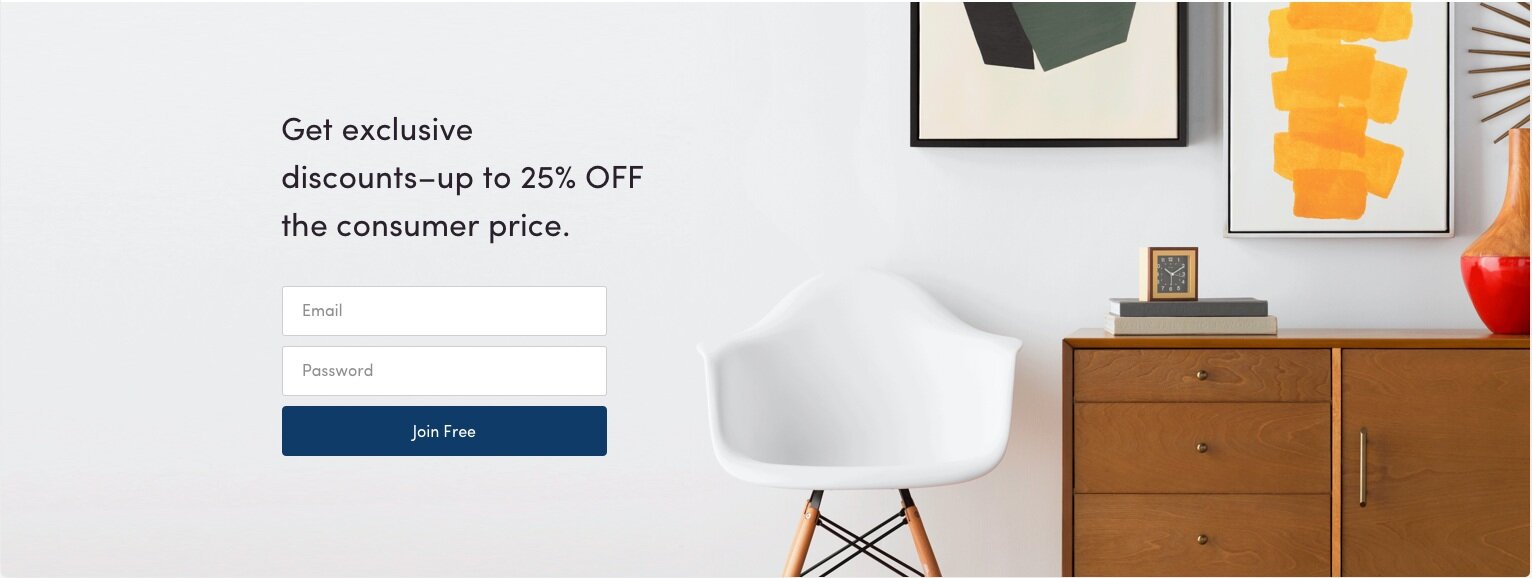
Благодаря этому пустое пространство является законным элементом эффективного веб-дизайна при создании веб-сайта, который оказывает большое влияние на положительный опыт пользователей и упрощает интерфейс. «Белое пространство похоже на холст: это фон, который объединяет элементы в дизайне, позволяя им выделяться», - говорит Мэдс Согаард из Interaction Design Foundation и делает веб-дизайн более эффективным. В приведенном ниже примере акцент явно делается на призыв к действию и основной обмен сообщениями.
В приведенном ниже примере акцент явно делается на призыв к действию и основной обмен сообщениями.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.

Отрицательное (пустое) пространство в графическом дизайне часто встречается в логотипах, на иллюстрациях, плакатах и креативных надписях, где оно становится активной частью визуальной презентации, делая ключевые объекты еще более выразительными. Например, в приведенной ниже иллюстрации блога мы видим, как фоновый элемент (луна) играет роль контрастного отрицательного пространства, делая астронавта более ярким и динамичным.


 В дизайне пользовательского интерфейса для веб-сайтов и мобильных приложений отрицательное пространство является важным фактором в удобстве использования и навигации веб- интерфейса. Пустое пространство вокруг отдельных элементов макета называется макро пространством, тогда как пространство между ними и внутри них называется микро пространством.
В дизайне пользовательского интерфейса для веб-сайтов и мобильных приложений отрицательное пространство является важным фактором в удобстве использования и навигации веб- интерфейса. Пустое пространство вокруг отдельных элементов макета называется макро пространством, тогда как пространство между ними и внутри них называется микро пространством.
Интересные публикации по теме современного веб дизайна
- 7 тенденций веб-дизайна: создание интерактивного сайта
- Разработка web сайта в стиле Flat дизайна
- Выбор цвета для дизайна сайта. ПРИМЕРЫ: 50 великолепных цветовых схем
- 10 базовых принципов эффективного дизайна веб-сайта
- Функциональный дизайн в дизайне бизнес сайта

В чем разница между белым пространством и пустым пространством?
Короткий ответ: никакой разницы. Эти вещи полностью взаимозаменяемы. Почему тогда это явление называется двумя разными терминами? На этот вопрос легко ответить, если проследить их происхождение.
Термин «пустое пространство» происходит от дизайна печатной продукции с тех пор, когда страницы были в основном белыми. Поэтому белое пространство было вокруг, между буквами и символами, а также вокруг иллюстраций.
Сегодня, используемый в веб-дизайне, этот термин не имеет ничего общего с белым цветом: все дело в пустом пространстве, а не в цвете. Термин «отрицательное пространство» происходит от фотографии: на фотоснимке они определяют положительное пространство (объекты, привлекающие внимание) и отрицательное пространство (фон).
Важно помнить, что отрицательное пространство в веб-дизайне не обязательно должно быть только белым - вы можете использовать любой цвет, текстуру, ровный узор или фоновое изображение.
Почему свободное пространство действительно важно в веб-дизайне и что делает его таким эффективным?
Представьте себе, что вы вошли в комнату, полностью заполненную различными вещами. Полки, коробки, сумки, груды книг и одежды, стол, забитый различными предметами. Сможете ли вы сконцентрироваться на чем-то в таких условиях? Вам действительно нужны все эти вещи прямо сейчас? Сможете ли вы найти то, что вам нужно, и сколько времени потребуется? Это, как раз то же самое, что пользователи чувствуют при открытии страницы или экрана без свободного пространства.
Как клиенты, так и некоторые дизайнеры могут захотеть разместить на одной странице или экране как можно больше элементов и функций, думая, что они будут полезны для клиентов. Но это ошибка: на самом деле пользователям не нужно все сразу - такая каша не сделает веб-дизайн эффективным.
Более того, слишком много элементов без достаточного свободного пространства значительно снижают уровень концентрации. Когда страницы перегружены информацией и интерактивными элементами, большинство из которых в настоящий момент НЕ нужны, пользователям придется приложить значительные усилия, чтобы найти то, что им нужно.

За счет чего свободное (пустое) пространство увеличивает эффективность веб-дизайна:
- оно способствует легкой сканируемости страницы
- оно улучшает визуальную иерархию
- оно делает связи между разными элементами дизайна очевидными и естественно воспринимаемыми без дополнительных средств, таких как указатели или стрелки
- оно обеспечивает достаточно пространства на странице, чтобы не чувствовалось нагромождение элементов
- оно фокусирует внимание пользователя на основных элементах и уменьшает уровень отвлечения
- оно добавляет стиль и элегантность на страницу
Давайте, к примеру, посмотрим на целевую страницу Big City Guide. Здесь дизайнер применяет фоновое фото, и оно играет роль пустого пространства на макро уровне. Более того, элементы фотографии и надписи основного элемента страницы взаимосвязаны: отрицательное пространство становится активным элементом дизайна и придает странице единый гармоничный вид.

Основные факторы, на которые влияет свободное пространство
Среди преимуществ продуманного подхода к свободному пространству важно отметить 4 основных фактора, влияющих на эффективность веб-дизайна. Использование пустого пространства должным образом может оказать значительное влияние на следующие факторы пользовательского опыта:
1. Читаемость и удобочитаемость
Если между буквами недостаточно места, слова становится трудно читать и это требует дополнительных усилий. Это может быть серьезной причиной потери времени, усталости глаз и мозга, хотя многие пользователи не смогут сформулировать проблему. Правильное количество отрицательного (пустого) пространства, особенно микро пространства, решает эту проблему и делает процесс более естественным.
Таким образом, отрицательное пространство напрямую влияет на эффективность типографики на веб-странице. В музыке паузы играют ту же роль, что и звуки. При чтении этот принцип работает точно так де: пустые места, выдержанные правильно, облегчают чтение текста.
2. Брендинг
Если вы проверите любое руководство по созданию логотипа, то обнаружите, что дизайнеры выделяют достаточное количество пустого пространства вокруг него, чтобы он хорошо воспринимался. Нарушение этого правила вредно для восприятия и запоминания бренда.
4. Тип веб-ресурса
Отрицательное пространство влияет на восприятие типа веб-сайта, который визуально задает дизайн. Например, новостные ресурсы будут иметь меньше свободного места на домашней странице, чем блоги, чтобы настроить пользователя и дать понять, что платформа полна данных, которые появляются динамически.
4. Концентрация внимания
Недостаточное отрицательное (пустое) пространство увеличивает визуальную иерархию и не позволяет пользователям сосредоточиться на ключевых элементах.

Таким образом, отрицательное пространство оказывает влияние на визуальное восприятие в таких аспектов:
- текстовое содержимое веб-страницы
- графический контент
- навигация
- аутентичность бренда
Давайте проверим несколько примеров. Вот главная страница интернет журнала «Большой пейзаж». Без каких-либо визуальных фреймов и таблиц из-за сбалансированного использования отрицательного пространства при разработке сайта создается сильная визуальная иерархия, что позволяет пользователю просканировать различные блоки контента за считанные секунды.
Таким образом, дизайн выглядит хорошо организованным, но легким и воздушными это делает его более эффективным. Белый фон и компоновка делают его похожим на страницу журнала, которая гармонично информирует читателя о целях и характере этого интернет-журнала.

Другим примером является мобильное приложение Upper: здесь отрицательное пространство все черное, что создает отличный контраст с основными элементами интерфейса. Для всего экрана используется только одна прямая линия. Тем не менее, все макеты выглядят организованными и хорошо читаемыми из-за достаточного количества пустого пространства и без отвлекающих факторов.
Такой эффективный веб-дизайн, поддерживает стилистическую минималистскую элегантность, чтобы способствовать эстетическому удовлетворению.

Ловушки которые следует обходить при работе с клиентами
1. Использование сложной терминологии
Когда вы говорите с клиентами, которые могут быть не знакомы с законами дизайна веб-сайтов, убедитесь, что вы доходчиво объяснили значение отрицательного пространства, прежде чем описывать конструкторское решение. Для обычного человека может быть сложно понять, почему «на этот экран нужно добавить больше пустого пространства». Глядя на абсолютно черный фон, или же на отрицательное пространство, он может подумать, что это связано с чем-то плохим - чего нет. Итак, не забудьте сначала все объяснить простыми словами, прежде чем использовать термины.
2. Желание уменьшить свободное пространство, чтобы разместить на странице информации
Это происходит не только в дизайне пользовательского интерфейса: вы можете услышать, как дизайнер интерьера рекомендует сохранить пространство для клиента, который хочет 4 книжных шкафа в одной комнате вместо 2, или архитектор объясняет, почему существует необходимость в пустом пространстве вокруг здания, чтобы сделать так, чтобы здание выглядело лучше и служило комфортнее.
Более того, иногда перепланирование элементов дизайна с использованием свободного пространства создает иллюзию того, что помещение или здание больше, чем оно есть на самом деле. То же самое происходит с данными, которые нужно разместить на мобильный экран или веб-страницу.
Сначала решите, что наиболее важно, что вторично и что можно совсем устранить, чтобы ориентироваться в интуитивном интерфейсе. Отрицательное пространство поможет сделать гармоничный вид веб-страницы, даже если она полна информации и функций.
3. Плохо расставленные приоритеты
Отрицательное пространство не поможет, если не продумана информационная архитектура, которая стоит за интерфейсом. Прежде чем вы подумаете о дизайне веб-страницы, сначала нужно решить, как пользователь найдет ярлык (кнопку, ссылку) для своей цели и решит свою проблему с помощью приложения или веб-сайта. Запланируйте этот маршрут, прежде чем сделать дизайн и стиль, в противном случае даже лучший баланс визуальных элементов, включая свободное пространство, не будет работать эффективно.
Веб-студия АВАНЗЕТ публикует в своем блоге адаптированный перевод экспертов в области UI / UX и разработке сайтов и мобильных приложений, графического дизайна и брендинга - студии Tubik.
15.05.2022
