Типографикой называется художественное оформление текста на сайте. Веб-типографика —мощный инструмент для передачи основного посыла в маркетинге. С ее помощью объединяется в единый смысл текстовая и графическая информация.
Потому, что на веб-сайте принципиальным является необходимость задержать пользователя как можно дольше – в идеале, чтобы он дочитал статью до конца. Такой результат может быть достигнут созданием текста простым и удобным для чтения. Другими словами, текст должен читаться с комфортом.
Эта статья посвящена правилам оформления текстов при создании сайтов, и другим принципиальным моментам компьютерной верстки. Разработка сайта - это большой комплекс работ, в который входит и создание текстов. Очень важно правильно использовать визуальный контент, чтобы направлять внимание пользователей к нужному действию.
Каноны типографики в web дизайне, созданы как раз для того, чтобы дизайнеры делали текст удобным для восприятия и чтения, таким чтобы он направлял пользователей к целевым действиям: заказать услугу, подписаться на новости, оформить покупку, прочесть материал до конца.
Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
1. Крупный, мелкий или средний текст?
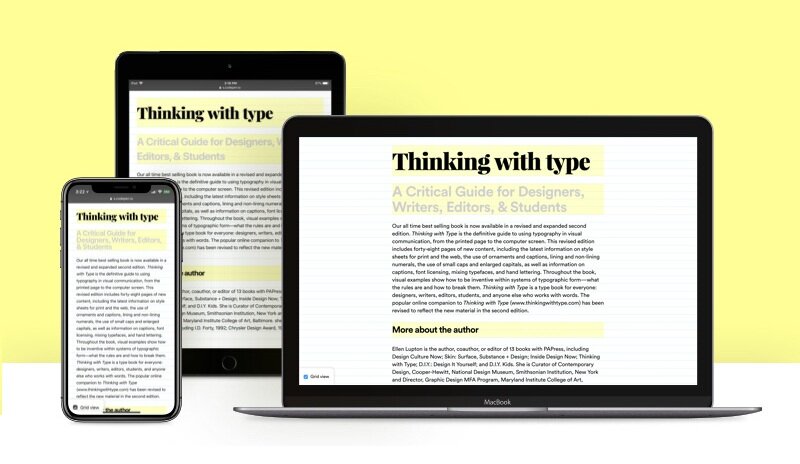
Последние годы все более популярны большие шрифты, причем, если шрифт крупный, то это лучше для сайта. Почему это так? Это связано с «тотальной мобилизацией» - на смартфонах мелкий шрифт очень сложно прочесть. Восприятие большого шрифта значительно лучше и не составит большого труда прочитать текст или заголовок крупным шрифтом. Однако мелкая типографика так же находит применение в дизайне, так как она гармонично наполняет пространство между изображениями.
Довольно часто «якобы для дизайна» коверкают текст – а следует делать наоборот! Текстовая составляющая веб-сайта всегда приоритетнее графики. Сама по себе картинка без подсказки текстом не подталкивает к выполнению целевого действия. А вот вместе с текстом – легко! Следовательно, для получения желаемого, правильно расставляйте приоритеты.
Ваши шрифты на сайте делайте как можно крупнее! Они особенно классно смотрятся в сочетании с лаконичным дизайном. Используйте адаптивные шрифты, потому что они одинаково хорошо читаемы на декстопной и мобильной версиях.

2. Выравнивание текста: по центру или по краю?
Многие дизайнеры рекомендуют делать, выравнивание текста по левому краю, так как оно считается оптимальным для восприятия. Очень осторожно можно использовать выравнивание по центру и по правому краю. А вот по ширине - не в коем случае, такой текст становится мало читабельным.
Структурируйте тексты на сайте по левому краю – это важный фактор для восприятия информации! Все тексты необходимо правильно отформатировать и если заголовки и подзаголовки можно располагать по центру, то маркированные списки - только по левому краю, так читателю будет удобнее.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.

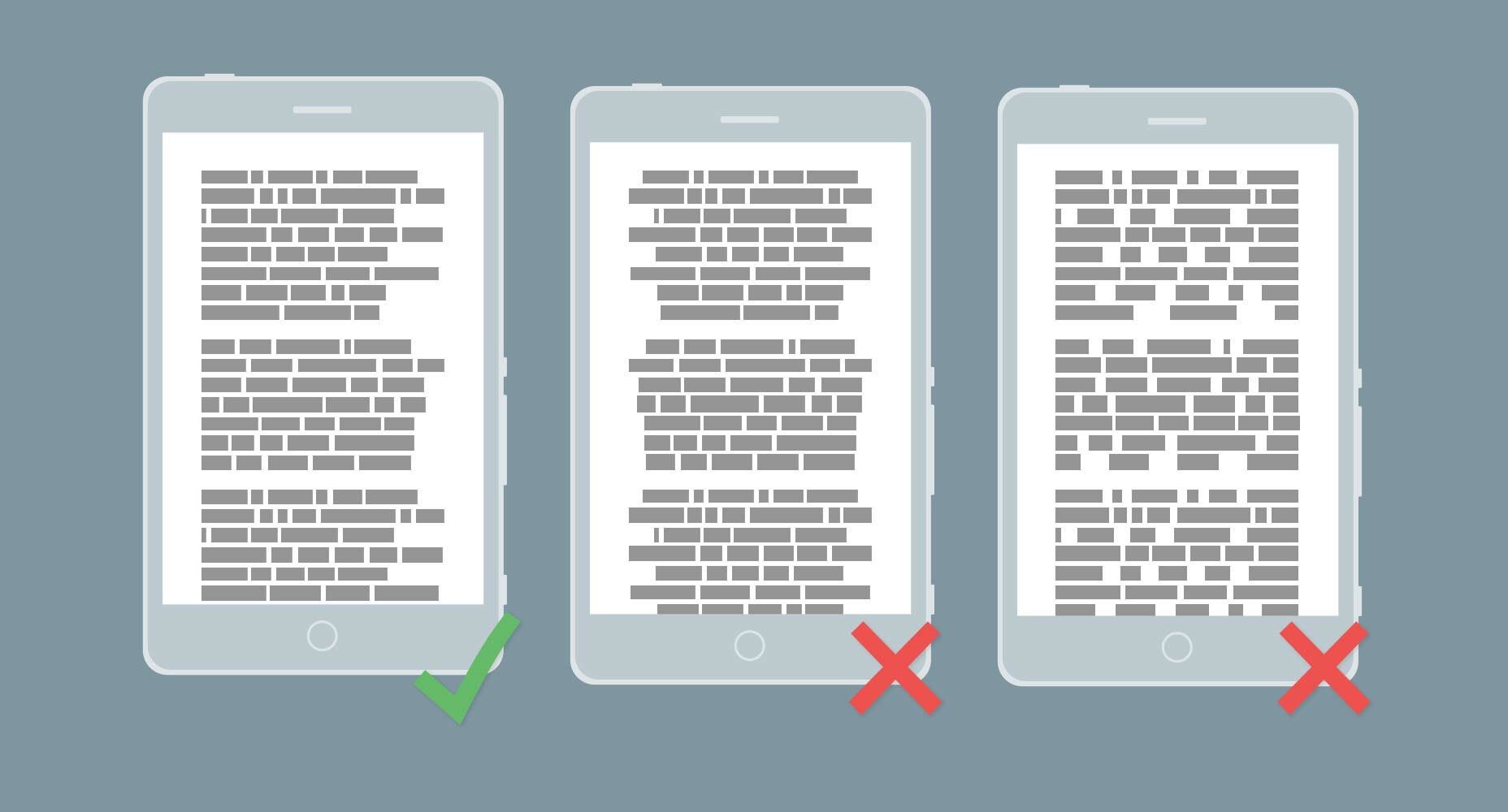
3. Какова оптимальная длина строк?
Здесь хорошо работает правило «золотой середины» - не должна быть слишком длинная (затрудняет понимание сути и забудешь, пока дочитаешь), но и не очень короткая. Оптимальная длинна строк в диапазоне от 55 до 65 символов (для декстопов) и от 30 до 40 символов (для мобильных)
Упростите жизнь вашим пользователям – не заставляйте их преодолевать трудности и раздражаться, пробираясь сквозь плохо читабельный текст.

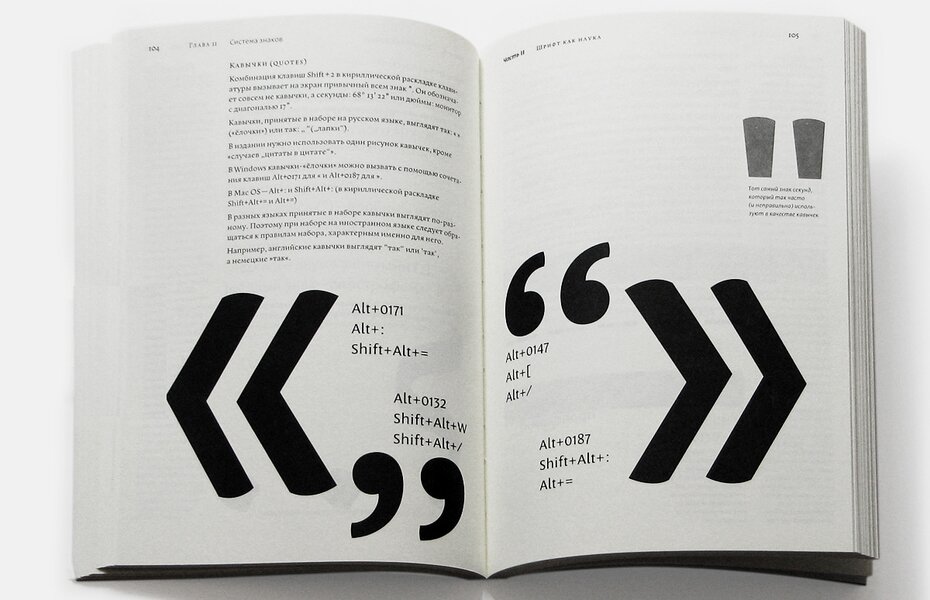
4. Кавычки: лапки или елочки?
Вот как могут выглядеть кавычки в тексте: «кавычки» или "кавычки", немецкие „лапки“, ‘одинарные кавычки’, “двойные кавычки”. В русском языке предпочтение отдается елочкам – так уж сложилось. Лапки применяются, когда необходимо поставить одни кавычки внутри других кавычек.
Профессионалы всегда ставят елочки. А еще это важно, так как в языках программирования и HTML разметке, используются «программистские» кавычки, поэтому предпочтение следует отдавать таким «елочкам».

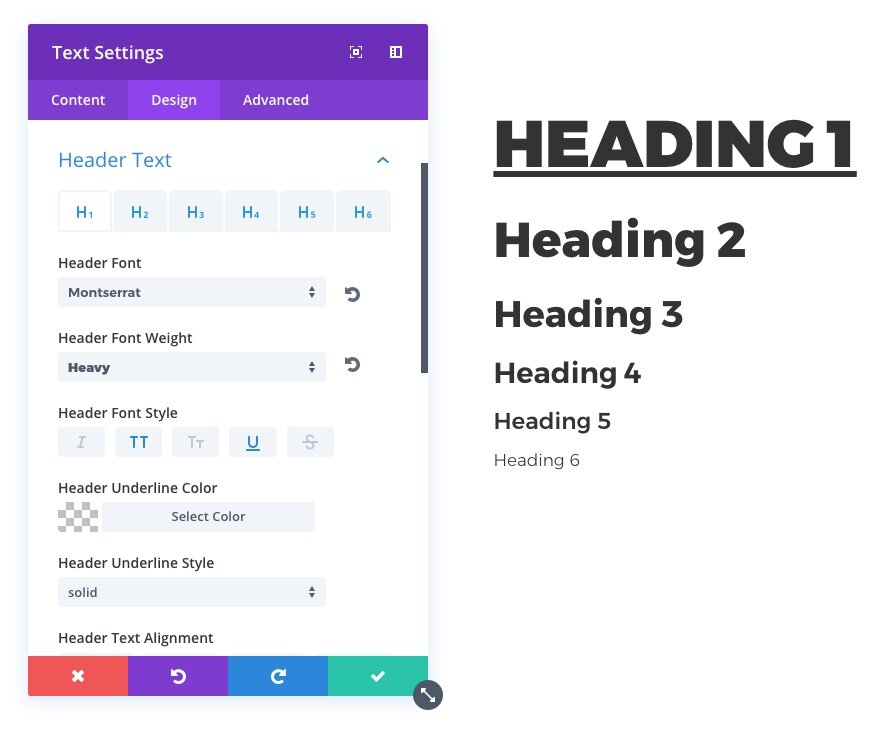
5. Как оформить стили заголовков?
Стили заголовков делаются по принципу пирамиды. Н1 - основной заголовок – самым крупным шрифтом, Н2 - подзаголовок второго уровня – поменьше, и так далее. Основной текст – меньше заголовка последнего уровня.
Не рекомендуется делать заголовки заглавными буквами (капслоком). В этом случае, говорят дизайнеры, люди воспринимают заголовки как изображение и не вникают в суть текста. Хорошо выделить заголовок другим шрифтом или контрастным цветом.
Не пропустите нашу новую публикацию, она поможет вам глубже изучить вопрос SEO оптимизации: Как использовать теги заголовков «H1, Н2, Н3…»

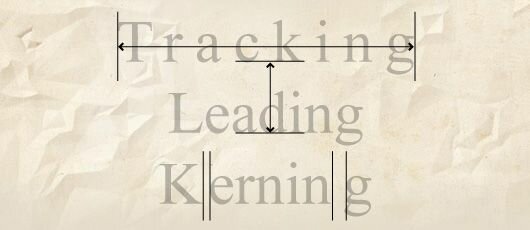
6. Спец. термины типорфики: кегль, кернинг, интерлиньяж
Это термины верстальщиков, но их следует знать. Кегль – это высота букв. Кернинг – это интервалы между буквами. Важно! Между разными буквами кернинг может быть различным. Это делается для лучшей читабельности. Интерлиньяж – это расстояние между строчками.
Выбор значений кегля, кернинга, интерлиньяжа всегда подбирается индивидуально для каждого проекта. Есть общая рекомендация делать интерлиньяж в 1,5 раза больше кегля.

7. Общий стиль для одинаковых элементов
Объединение похожих элементов – это базовое правило в UX-дизайне, оно в полной мере касается и типографики. Схожие элементы визуально воспринимаются как одно целое. Поэтому чтобы дизайн выглядел стильным все схожие элементы необходимо выполнять одинаково. Это шрифты в меню, заголовки одного уровня, сами тексты, поля в формах, иконки.
А вот цветом лучше поосторожней - во всяком случае не перебарщивайте с этим. Различный цвет рифта отвлекает внимание, разноцветность создаст ощущение мешанины. Так же избегайте выделения жирным или капслоком основных мыслей. Лучше их расположить рядом с иконкой или на контрастном фоне.
Если вам важно не рассеивать внимание пользователей, а напротив, сконцентрировать его, – тогда оформляйте однотипные элементы одинаково!

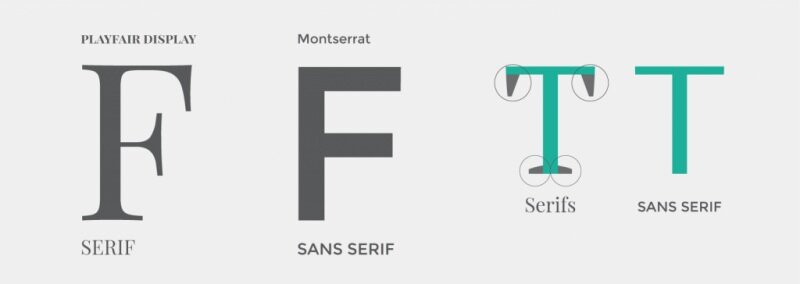
8. Какой выбрать шрифт с засечками или без?
Этот спор все еще продолжается. Ранее не рекомендовалось применять шрифты с засечками для веб-дизайна. Это отчасти справедливо, так как компьютерные экраны низкого разрешения могут плохо отображать засечки. Сегодня компьютерная техника намного лучшего качества, поэтому эта проблема минимальна, следовательно, ограничения на шрифты с засечками могут быть сняты.
Однако большинство пользователей привыкли к шрифтам без засечек, и они могут раздражать для мелкого шрифта. Разумно использовать шрифты с засечками в заголовках. Наиболее популярными и читабельными шрифтами без засечек принято считать: Rockwell, Helvetica, Futura, Garamond, Bodoni, Frutiger, Trajan, Myriad. Эти шрифты наиболее часто используются при разработке веб сайтов.

9. Какой цвет текста использовать?
Классический вариант для основного шрифта: сочетание белого на черном или черного на белом - лучше этого еще не придумано. Однако темно-серый шрифт вместо черного, вполне достойно выглядит. Также неплохо смотрится белый шрифт на темно-красном, темно-синем или темно-зеленом фоне. Сегодня популярна еще одна интересная альтернатива – текст на прозрачном фоне.
Чтобы сконцентрировать внимание пользователей на основных блоках текста, их можно выделить, расположив на цветной подложке. Кнопка СТА всегда должна быть контрастного цвета. Осторожно экспериментируйте с «кислотными» цветами, особенно при сочетании красного на зеленом или синего на желтом.
Особенности восприятия цвета в веб-дизайне. Как зацепить клиента

10. В приоритете читабельность текстов
Это действительно важнее всех устоявшихся правил. Опирайтесь в первую очередь на то, удобно ли вашим пользователям воспринимать текст и помогает ли он выполнить целевое действие!
Для этого не обойтись без экспериментов, необходимо периодически проводить А/В-тестирование, опросы и спрашивать напрямик, нравятся ли пользователям типографика на сайте и как она воспринимается.

Разработка дизайна сайта это серьезный творческий процесс и типографика в дизайне это только небольшая, но очень важная его часть. Грамотное использование веб шрифтов существенно влияет на степень восприимчивости текстовой информации на веб странице.
Соблюдайте эти рекомендации и ваш веб-ресурс всегда будет выглядеть достойно:
- Грамотная публикация текстов включает в себя понятие типографика, или художественное оформление текста.
- Для хорошего сайта очень важным требованием является совместимость с возможно большим количеством различных браузеров.
- Корректное отображению страниц зависит от того насколько профессионально выполнена верстка сайта.
15.05.2022
