| Краткая характеристика проекта: | |
| Тип сайта: | Официальный сайт школы |
| Бюджет проекта: | 46 869 руб. |
| Сроки разработки: | сентябрь 2016 |
| Ссылка проекта: | |
При создании адаптивного дизайна сайта решены задачи:
- Создание адаптивного дизайна
- Проектирование структуры
- Разработка эксклюзивных иконок
- Реализация информативности и удобства
- Формирование имиджа
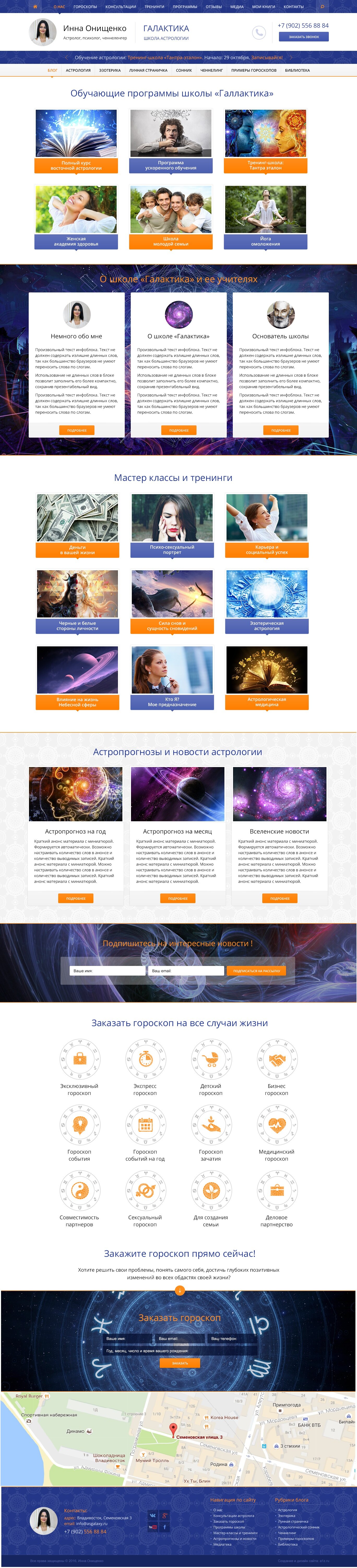
Создание адаптивного дизайна для школы астрологии «Галактика»
Создание адаптивного дизайна для сайта Школы восточной астрологии «Галактика» было продиктовано острой необходимостью. Так как за годы существования астрологической школы накоплено огромное количество информации, которую необходимо представить пользователям в удобном для восприятия виде.
Давно существующий сайт asgalaxy.ru уже не отвечает современным потребностям пользователей, которые повсеместно используют мобильные устройства, как для поиска информации, так и для взаимодействия в группах по интересам.
ЗАКАЗЧИК: профессиональный астролог Инна Онищенко
Инна Онищенко – профессиональный астролог с огромным стажем, живет и осуществляет свою деятельность во Владивостоке. Школа восточной астрологии «Галактика» - это ее личный проект, в который периодически привлекаются и другие специалисты.
Сайт предназначен информировать обо всех мероприятиях в сфере обучения астрологии, духовных образовательных программ и всех видов астрологических услуг в г. Владивостоке. А так же для передачи знаний в области восточной астрологии, практическому применению законов астрологии, подготовке практических астрологов и обучению основам айстро-йоги.
ЗАДАЧА - создание адаптивного дизайна для астрологической школы
В первую очередь при создании адаптивного дизайна для школы «Галактика» мы должны были решить задачу взаимодействия с целевой аудиторией заказчика. Информация, которая должна быть представлена на сайте – очень объемная. Поэтому очень важно было показать все направления деятельности школы таким образом, чтобы пользователь не сразу увидел интересующий его раздел сайта.
Особенности адаптивного дизайна сайта астрологической школы
В дизайне сочетаются простота и лаконичность, чтобы не отвлекать пользователя от сути преподносимой информации и галактическая тональность, чтобы создать особое настроение у целевой аудитории.
Графические элементы дизайна выполнены таким образом, чтобы подчеркивать текстовое содержание. Мы старались не перегружать графикой дизайн сайта, так как в целом каждая страница содержит очень большой объем информации, но при этом должна быстро загружаться.
Функциональность сайта
Решение бизнес-задач клиента при помощи сайта – это основа для выбора функционала, который должен быть применен при разработке. В связи с тем, что основная целевая аудитория это частные лица, то именно на них направлена и подача информации и формы взаимодействия с ней.
В первую очередь на увеличение эффективности клиентского интернет-маркетинга, на достижение его целей нацелена вся разработка дизайн макета. На внутренних страницах показаны связанные по теме материалы и другие подкатегории из того же раздела сайта.
ЧТО БЫЛО СДЕЛАНО при создании дизайна сайта:
- Мы структурировали всю информацию по отдельным направлениям услуг школы, таким образом, чтобы посетитель сайта мог легко ориентироваться и найти ответы на свои вопросы.
- Разместили анонс ближайшего мероприятия в шапке сайта для показа бегущей строкой, чтобы динамический элемент сразу привлек внимание.
- На каждой странице есть формы «Заказать звонок» - закреплена в хедере.
- Другие формы, которые соответствуют тематике странице, находятся в соответствующих разделах, это: «Записаться на тренинг», «Записаться на программу» «Записаться на консультацию», «Заказать гороскоп» и размещены таким образом, чтобы пользователям было удобно отправить заявку с любой стр. сайта.
- Каждая страница сайта «заточена» под конкретную услугу и отображает информацию связанную только с ней.
- В футере сайта опубликованы контакты, ссылки на соц. сети, удобно выведена вся навигация и рубрики блога.
Хотите заказать адаптивный сайт?
Примеры адаптивных сайтов, разработанных в веб-студии АВАНЗЕТ
- Разработка адаптивного сайта для производителя дверей и окон в Краснодаре
- Создание адаптивного сайта для производителя посуды Армавир
- Разработка адаптивного сайта для компании Прокат игрушек г. Краснодар
- Создание адаптивного сайта для строительной кампании г. Киев
- Разработка адаптивного сайта сдля санатория г. Геленджик
- Создание адаптивного сайта районной больницы с. Отрадное



 Отзыв о разработке сайта для Giusto Manetti Battiloro
Отзыв о разработке сайта для Giusto Manetti Battiloro Поможем запустить профессиональный landing сайт БЕСПЛАТНО!
Поможем запустить профессиональный landing сайт БЕСПЛАТНО!