Нужен адаптивный дизайн сайта? Узнайте что такое Adaptive Web Design
Если вам нужен адаптивный дизайн сайта, мы рекомендуем предварительно познакомиться, по каким принципам происходит создание адаптивного сайта. Адаптивный дизайн предназначен для пользователей пользующихся различными устройствами: ноутбуками и настольными компьютерами, планшетами и мобильными телефонами.
Что такое Adaptive Web Design (адаптивный веб-дизайн)
Обеспечивает корректное отображение дизайна сайта на любых устройствах, он автоматически подстраивается под заданные разработчиком размеры окна браузера. Таким образом, что один сайт будет корректно отображаться на всех устройствах.

Если вы решили заказать создание адаптивного сайта, то прежде всего, вам необходимо определить какие основные задачи разработчик должен оптимизировать под мобильную версию сайта.
1. Сделать адаптивный сайт удобный для пользователей всех мобильных устройств.
- Для того чтобы создать хороший адаптивный сайт, необходимо верно расставить приоритеты. Безусловно, красивый дизайн и широкий функционал сайта привлекут внимание на декстопной версии, но адаптивный дизайн сайта сделайте его как можно удобнее.
- Важно спроектировать структуру и навигацию сайта таким образом, чтобы пользователям было легко находить нужную информацию, просматривать ее, и заполнять формы.
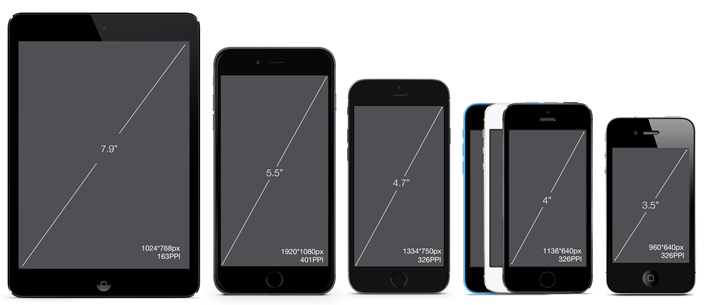
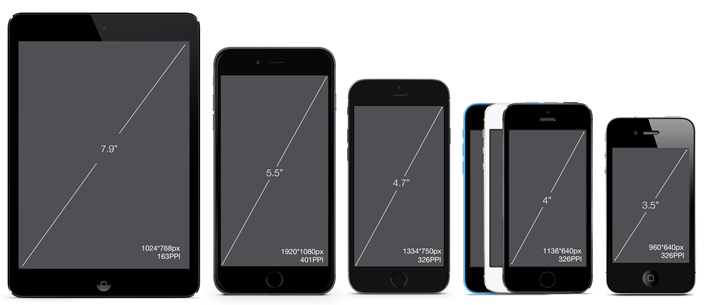
- Для комфортного просмотра контента пользователям мобильных устройств необходимо так структурировать информацию, чтобы она корректно отображалась на маленьких экранах.
2. Разработка адаптивных сайтов тем эффективнее, чем проще взаимодействие с сайтом на мобильных устройствах
- Просто и понятно – вот что главное для ваших пользователей дайте им то, что их интересует: адрес и телефон компании, информацию и отзывы о продукте, записи в блоге. Нужно стремиться к тому, чтобы посещение сайта было как приятная прогулка.
- Минимальное количество кликов чтобы найти все, что нужно. Чем меньше будет взаимодействий с сайтом, тем лучше.
3. Адаптивный сайт должен иметь высокую скорость загрузки.
- Ваши потенциальные клиенты не захотят долго ждать загрузку сайта, поэтому следует избегать изображений большого размера, важно чтобы страницы вашего сайта загружались быстрее чем у конкурентов.
- Скорость загрузки можно проверить при помощи инструмента WebPagetest. Этот полезный инструмент выявляет факторы, замедляющие загрузку страницы сайта, или мешают комфортному взаимодействию с ресурсом.
4. Дизайн сайта должен быть кроссплатформеным, то есть сделан в одном стиле для всех устройств (адаптивный веб-дизайн).
- Адаптивный веб-дизайн под все устройства предполагает, что будут использоваться одинаковые URL и один код для веб-страниц на всех устройствах. Веб-страница должна автоматически подстраиваться под экран планшета, мобильного телефона или компьютера, благодаря этому пользователю будет удобно работать со всеми версиями сайта.
- Google рекомендует при разработке адаптивных сайтов использовать именно адаптивный дизайн. Благодаря этому нужно будет поддерживать только одну, но не две версии вашего сайта. Одним словом, сайт будет одновременно функционировать для пользователей настольных компьютеров, и пользователей мобильных устройств.

В чем преимущества адаптивного веб-дизайна (технические нюансы)
- В том случае, если у вас один сайт, адаптированный под все устройства, на создание одной страницы потребуется меньше времени, чем на создание нескольких вариантов дизайна с одним и тем же содержанием. Следовательно, уменьшится вероятность ошибок, типичных при разработке мобильных сайтов.
- Повышается эффективность сканирования роботом Googlebot , поэтому Google может точнее индексировать содержание сайта и показывать его в поиске. Googlebot просканирует страницу сайта с адаптивным дизайном - один раз, если у вашего сайта отдельная мобильная версия, то ему приходится сканировать все версии контента.
- Сокращается время загрузки сайта, так как не требуется переадресации. При переадресации с основной на мобильную версию и наоборот довольно часто возникают ошибки, это навряд ли может понравиться посетителям.
- Полезно для соц-шаринга: пользователям гораздо удобнее делиться контентом вашего сайта, если для него используется один URL. При этом Google точнее индексирует параметры страницы и не фиксирует разные версии одной и той же страницы.
- Реализация адаптивного дизайна по статистике дает увеличение просмотров страниц сайта за один визит в среднем на 11% больше, а число конверсий с мобильных устройств увеличивается примерно на 51%.
Лучше всего заказать адаптивный сайт у опытного разработчика
Прежде чем заказать адаптивный сайт, обязательно проконсультируйтесь, до того как сделать окончательный выбор в пользу какого-то концепта дизайна. Проанализируйте вместе с разработчиком вашего адаптивного сайта, какое будет самое лучшее решение, как для настольных компьютеров, так и для мобильных устройств.
Полезная информация по теме веб дизайн и создание сайтов: